به طراح وب خوش آمدید.
همه افراد زمان یا دانش لازم برای ایجاد یک وب سایت را ندارند. همچنین استخدام یک طراح وب همیشه امکان پذیر نیست. اگر فقط یک وب سایت حرفه ای ساده اما بی دردسر می خواهید، ممکن است به دنبال یک راه حل جایگزین مانند سازندگان وب سایت هوش مصنوعی باشید. 🏗️
با ابزاری مانند این، تنها کاری که باید انجام دهید این است که به چند سوال پاسخ دهید و وب سایت شما در عرض چند دقیقه راه اندازی می شود. محتوا متناسب با نیازهای شما تنظیم می شود و اگر از نتیجه کاملاً راضی نیستید، همیشه می توانید ویژگی های بیشتری اضافه کنید یا سایت را تغییر دهید.
مروری بر سازندگان وب سایت با هوش مصنوعی
سازندگان وب سایت هوش مصنوعی ابزارهایی هستند که از یادگیری ماشینی برای ایجاد خودکار وب سایت بر اساس ورودی کاربر استفاده می کنند. به طور معمول، شما باید یک الگو را انتخاب کنید و به چند سوال پاسخ دهید، پس از آن ابزار وب سایتی را ایجاد می کند که (در حالت ایده آل) با آن اولویت ها مطابقت داشته باشد.
به عنوان مثال، ممکن است از شما در مورد نوع سایتی که می خواهید ایجاد کنید و تعداد صفحاتی که باید داشته باشد سوال شود. همچنین ممکن است لازم باشد نام سایت و شرحی از کسب و کار خود را وارد کنید:

سپس سازنده وب سایت هوش مصنوعی از این اطلاعات برای ایجاد یک وب سایت متناسب با نیازهای شما استفاده می کند. برخی از ابزارها همچنین به شما امکان می دهند ویژگی هایی را برای سایت خود انتخاب کنید، مانند فرم های تماس، توصیفات و گالری ها:

در بیشتر موارد، شما همچنین قادر خواهید بود محتوای تولید شده با هوش مصنوعی را سفارشی کنید. به عنوان مثال، می توانید رنگ بندی را تغییر دهید، متن را ویرایش کنید و ویژگی های اضافی را به سایت خود اضافه کنید.
اکثر سازندگان وب سایت هوش مصنوعی دارای یک ویرایشگر بصری بصری هستند. این بدان معناست که حتی اگر نیاز به ایجاد تغییراتی در سایت خود داشته باشید، این روند طولانی نخواهد بود.
در کنار قالب های از پیش طراحی شده و ویرایشگرهای کاربر پسند، بسیاری از سازندگان وب سایت هوش مصنوعی ویژگی های زیر را نیز ارائه می دهند:
- طراحی تعاملی. بیشتر این ابزارها به طور خودکار وبسایتهای بهینهسازی شده برای موبایل ایجاد میکنند و باعث میشوند که در صفحههای مختلف عالی به نظر برسند و عملکرد خوبی داشته باشند.
- بهینه سازی سئو. اغلب ویژگی هایی وجود دارد که به شما کمک می کند تا سایت خود را برای موتورهای جستجو بهینه کنید. اینها ممکن است شامل متا تگ های سفارشی، تگ های جایگزین تصویر و نشانه گذاری طرحواره باشد.
- یکپارچه سازی تجارت الکترونیک. برخی از سازندگان دارای ویژگی های داخلی تجارت الکترونیک هستند که به کاربران اجازه می دهد محصولات یا خدمات را از طریق وب سایت های خود بفروشند.
اگر قصد دارید از یک سازنده وب سایت هوش مصنوعی استفاده کنید، بسیار مهم است که یکی را پیدا کنید که ابزارهای مورد نیاز شما را ارائه دهد. سایر ویژگی هایی که باید در نظر بگیرید شامل پشتیبانی چند زبانه و ادغام رسانه های اجتماعی است.
چه کسی باید از سازندگان وب سایت هوش مصنوعی استفاده کند؟
در تئوری، سازندگان وبسایت مبتنی بر هوش مصنوعی میتوانند به شما در ایجاد یک وبسایت کامل در چند دقیقه کمک کنند. با این حال، ممکن است هنوز از خود بپرسید که آیا باید از آنها برای پروژه خود استفاده کنید.
این ابزارها سریع و آسان برای استفاده هستند، اما آنها نیز بسیار محدود هستند. ساختن وب سایت خود از ابتدا به شما کنترل بسیار بیشتری بر محتوای خود می دهد.
به عنوان مثال، اگر از وردپرس به عنوان پایه وب سایت خود استفاده کنید، گزینه های سفارشی سازی تقریبا بی حد و حصری خواهید داشت. این امر مخصوصاً در صورتی صادق است که کدنویسی را یاد بگیرید، اما همچنین میتوانید یک سایت بسیار کاربردی و شخصیشده با دانش فنی کم یا بدون دانش ایجاد کنید.
با این حال، اگر یک وب سایت بسیار ابتدایی می خواهید، ممکن است انتخاب یک پلت فرم قدرتمند مانند وردپرس منطقی نباشد. شاید شما در حال حاضر یک تجارت پر رونق داشته باشید و فقط یک صفحه اصلی می خواهید که بازدیدکنندگان بتوانند ساعات کاری را بررسی کنند و از طریق ایمیل با شما تماس بگیرند.
از طرف دیگر، اگر یک رستوران شلوغ دارید، می توانید یک سایت سریع ایجاد کنید که در آن افراد می توانند منوی شما را مشاهده کنند و برای رزرو میز تماس بگیرند. اگر عمدتاً از طریق برنامه های تحویل غذا کار می کنید، ممکن است حتی نیازی به سیستم سفارش آنلاین نداشته باشید:

این همچنین در مورد مشاغلی که بیشتر درآمد یا ترافیک خود را از منابع دیگر مانند کانال های رسانه های اجتماعی دریافت می کنند نیز صدق می کند. به عنوان مثال، اگر یک پادکست یا کانال یوتیوب را اجرا می کنید، تنها چیزی که نیاز دارید یک وب سایت ساده با یک بخش درباره، یک فرم تماس و چند قسمت انتخاب شده است.
همچنین شایان ذکر است که اکثر سازندگان وب سایت هوش مصنوعی یک راه حل کامل ارائه می دهند. این بدان معنی است که شما وب سایت، میزبانی وب، نام دامنه و هر گونه ویژگی اضافی مانند گواهینامه های SSL و آدرس ایمیل سفارشی را در یک مکان دریافت خواهید کرد.
شما فقط نیاز به خرید یک طرح دارید و ارائه دهنده خدمات همه چیز را برای شما انجام می دهد. این کار باعث میشود تا در عین محدود کردن انتخابها و کنترل شما بر روی سایت، سریع و آسان شروع کنید.
سازندگان وبسایت هوش مصنوعی میتوانند برای وبسایتهایی با ویژگیهای ساده تجارت الکترونیک، و همچنین برای هر کسی که میخواهد یک وبسایت پایه با میزبانی از قبل گنجانده شده باشد، مفید باشد. با این حال، اگر یک کسب و کار متوسط تا بزرگ دارید، به ویژگی های پیشرفته تری نیاز دارید، یا فقط می خواهید یک سایت کاملتر یا خلاقانه ایجاد کنید، ممکن است بخواهید یک پلتفرم قدرتمندتر و انعطاف پذیرتر مانند وردپرس را در نظر بگیرید.
اگر به سازندگان وب سایت های هوش مصنوعی علاقه مند هستید، فهمیدن اینکه از کجا شروع کنید می تواند کاری دلهره آور به نظر برسد. این منطقه به سرعت در حال رشد است با گزینه های زیادی که همه آنها قابل اعتماد نیستند.
👉 ابتدا بیایید به سه ابزار محبوب در این طاقچه نگاهی بیندازیم. ما در مورد ویژگی ها و برنامه های قیمت گذاری آنها صحبت خواهیم کرد تا به شما در انتخاب مناسب کمک کنیم.
۱٫ ADI Wix

Wix یکی از محبوب ترین سازندگان وب سایت است. این یک سرویس همه کاره است که شامل یک ویرایشگر کشیدن و رها کردن است.
در سال های اخیر، این شرکت Wix ADI (هوش طراحی مصنوعی) را راه اندازی کرده است. این ابزار می تواند یک وب سایت منحصر به فرد بر اساس نیاز شما ایجاد کند.
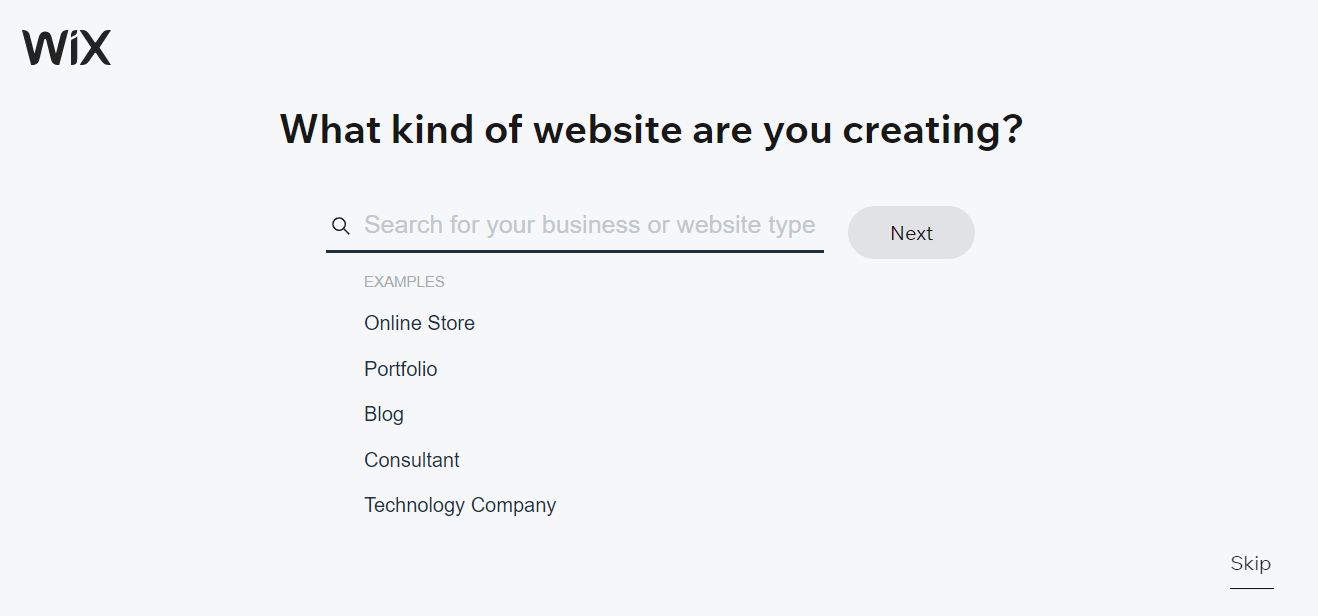
با پرسیدن اینکه چه نوع سایتی را می خواهید ایجاد کنید شروع می شود. همچنین باید یک نام برای سایت خود ایجاد کنید، ویژگی های مورد نظر خود را انتخاب کنید و برخی از جزئیات کسب و کار خود را وارد کنید.
در نهایت، شما باید یک موضوع را انتخاب کنید، طراحی صفحه اصلی را انتخاب کنید و صفحات داخلی را انتخاب کنید:

سپس Wix ADI سایت شما را بر اساس اطلاعاتی که ارائه کرده اید ایجاد می کند:

همانطور که در تصویر بالا می بینید، این سازنده وب سایت هوش مصنوعی همچنین یک بیوگرافی از پیش نوشته شده برای صفحه درباره ما در اختیار ما قرار داده است. با این حال، می توانید این متن (و همچنین سایر عناصر سایت) را با استفاده از Wix Builder بصری ویرایش کنید. تنها نقطه ضعف این است که Wix ADI مانند ویرایشگر استاندارد Wix از کشیدن و رها کردن استفاده نمی کند. در عوض، شما فقط می توانید کل بخش ها را دوباره مرتب کنید.

با Wix، شما همچنین به مجموعه ای از ابزارهای بازاریابی برای کمک به رشد کسب و کار خود دسترسی دارید. علاوه بر این، می توانید سایت خود را چند زبانه کنید، آن را به صفحات شبکه های اجتماعی خود متصل کنید و غیره. این گزینه خوبی برای کارآفرینان، فریلنسرها و استارت آپ های کوچک است.
💳 قیمت
شما می توانید به صورت رایگان شروع کنید، اما سایت شما دارای یک زیر دامنه Wix و تبلیغات خواهد بود. برای دریافت دامنه خود و حذف نام تجاری Wix، برنامه های پولی از ۱۶ دلار در ماه شروع می شود.
۲٫ بادوام

Durable به اندازه Wix محبوب نیست، اما به روشی مشابه کار می کند. سازنده وب سایت هوش مصنوعی آن تنها در چند دقیقه یک وب سایت کامل را برای شما ایجاد می کند. ابتدا باید جزئیاتی را ارائه دهید، به ویژه نوع کسب و کاری که در حال اجرا هستید و نام آن:

Durable سپس سایت شما را ایجاد می کند. به عنوان مثال، اگر خدماتی را ارائه می دهید، ممکن است با سایتی با صفحه درباره ما، گالری، توصیفات و بخش خدمات مواجه شوید:

اگر از نتیجه راضی نیستید، می توانید روی دکمه کلیک کنید بازسازی کند دکمه و Durable سایت دیگری برای شما ایجاد می کند. همچنین می توانید بخش های خاصی را در یک صفحه بازسازی کنید:

اگر می خواهید سایت را راه اندازی کنید، باید یک حساب کاربری ایجاد کنید (اگرچه می توانید به صورت رایگان شروع به کار کنید). سپس می توانید بخش های دیگری را به سایت اضافه کنید و آنها را مطابق با نیاز خود ویرایش کنید:

مانند Wix، Durable یک ابزار توسعه وب همه کاره است. همراه با یک وبسایت تولید شده توسط هوش مصنوعی، میزبانی، نام دامنه و مجموعهای از ابزارهای بازاریابی و CRM را نیز دریافت خواهید کرد.
💳 قیمت
با طرح رایگان Durable، یک زیر دامنه و ابتدایی ترین ویژگی ها را دریافت می کنید. این فقط برای ۹۰ روز در دسترس است. سپس باید به یک طرح برتر ارتقا دهید که با آن شروع می شود ۱۲ دلار در ماه.
۳٫ ۱۰ وب

۱۰Web یکی دیگر از سازندگان وب سایت هوش مصنوعی کمتر شناخته شده است. با این حال، این ابزار به دلیل این واقعیت قابل توجه است که به طور خاص برای سایت های وردپرس طراحی شده است.
برای شروع می توانید یک حساب کاربری رایگان ایجاد کنید. سپس AI Builder از شما چند سوال می پرسد:

همچنین باید طراحی و ساختار وب سایت را انتخاب کنید و همچنین اطلاعاتی در مورد کسب و کار خود ارائه دهید:

حتی میتوانید لحن صدا را انتخاب کنید و ۱۰Web محتوا را مطابق ترجیحات شما ایجاد میکند:

سپس سازنده وب سایت هوش مصنوعی متن و تصاویر را برای وب سایت شما تولید می کند:

پس از ایجاد، ۱۰Web به شما اجازه می دهد تا وب سایت خود را با Elementor شخصی سازی کنید. این یک صفحه ساز وردپرس با ویرایشگر کشیدن و رها کردن است.
با این حال، ویژگی ویرایش تنها با یک حساب حرفه ای (که می توانید به مدت هفت روز به صورت رایگان آن را امتحان کنید) در دسترس است. هنگامی که ارتقا می دهید، به ابزارهای بسیار بیشتری از جمله Cloudflare CDN و بهینه ساز تصویر نیز دسترسی خواهید داشت.
💳 قیمت
نسخه آزمایشی رایگان فقط برای یک هفته در دسترس است. برنامه های پریمیوم در شروع می شود ۱۰ دلار در ماه و شامل میزبانی Google Cloud Partner، گواهی SSL و سایر ویژگی های مهم است.
نتیجه گیری 🧐
سازندگان وب سایت هوش مصنوعی ابزارهای یادگیری ماشینی هستند که می توانند کل وب سایت ها را بر اساس اطلاعات ارائه شده توسط کاربران ایجاد کنند. تنها کاری که باید انجام دهید این است که جزئیاتی در مورد نوع کسب و کار و ترجیحات طراحی خود به آنها ارائه دهید.
💡 اگر به یک وب سایت بسیار ساده نیاز دارید، می توانید از یک راه حل یک مرحله ای مانند استفاده کنید بادوام، ۱۰ وبیا Wix این سازندگان وب سایت هوش مصنوعی همچنین هاست، نام دامنه و ابزارهای بازاریابی را برای کمک به رشد کسب و کار خود ارائه می دهند. علاوه بر این، آنها به شما اجازه می دهند تا در محتوای تولید شده توسط هوش مصنوعی تغییراتی ایجاد کنید.
آیا در مورد سازندگان وب سایت هوش مصنوعی سؤالی دارید؟ در قسمت نظرات پایین ما را آگاه کنید!